Hace un mes, platicaba con el director de una agencia de diseño, el me comentaba que le resultaba muy difícil explicarles a sus empleados el resultado que quería obtener a nivel tipográfico.
Como siempre repito en mis post sobre tipografía, la tipografía es la personalidad de nuestro diseño.
Hacer una buena selección tipográfica resultara en «casi» buenos resultados.
¿Por qué digo «casi»?, bueno, si bien elegir la o las tipografías correctas es importante, pero, eso es solo el primer paso, saber aplicarlas y jerarquizarlas es el segundo paso importante de este proceso.
No llego a la comprensión de como los «nuevos» diseñadores (no todos, pero si la mayoría), no ejecutan este proceso de manera natural, llegan a la solución después de un largo proceso de feedback.
Es así que a continuación les resumo: reglas básicas para utilizar de forma correcta la tipografía.
Legibilidad
La legibilidad es uno de los aspectos más importantes tanto en el diseño editorial, como dentro de la usabilidad del diseño de materiales digitales. El texto legible afecta la forma en que los usuarios o lectores procesan la información en el contenido. La mala legibilidad asusta a los lectores lejos del contenido. Por otro lado, hecho correctamente, la legibilidad permite a los lectores o usuarios leer de manera eficiente y asimilar la información en el texto y absorberla fácilmente.
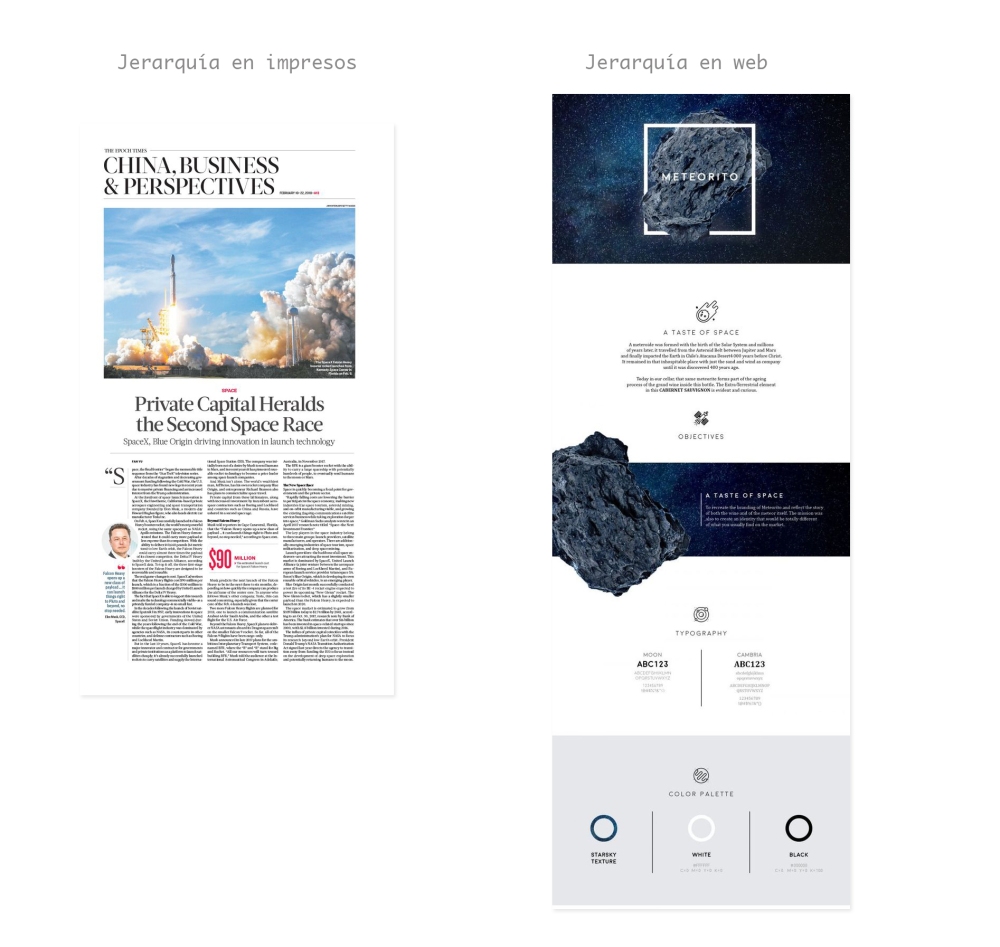
Jerarquía
Todo diseño tipográfico necesita el elemento esencial de la jerarquía. La jerarquía define cómo leer el contenido. Muestra que el usuario por donde comienza su lectura y a su vez, por donde continua. Diferencia los encabezados del cuerpo de texto. La jerarquía se refiere a la diferencia de tamaño entre un elemento tipográfico y otro. La jerarquía juega un papel muy importante en lo escaneable o digerible que es un diseño. 
Contraste
El contraste es el factor central en si el texto es fácil de leer o no. Los buenos contrastes harán que el texto sea más fácil de leer, fácil de escanear rápidamente y, en general, más legible. Por otro lado, un contraste pobre forzará al usuario a entrecerrar los ojos y hará que leer el texto del cuerpo sea casi doloroso, por no mencionar mucho más lento.
El negro sobre blanco es muy legible . El negro sobre blanco es, obviamente, el color de contraste estándar, y para lograr un contenido legible es bueno permanecer en el rango de contraste negro sobre blanco. No se mal interprete esta regla, es muy posible utilizar otros colores, siempre y cuando nuestra medida sea el alto contraste.
En la siguiente imagen, vemos 3 ejemplos: el contraste básico (blanco y negro), un contraste de color mal hecho ya que dificulta la lectura, y un contraste de color bien ejecutado.

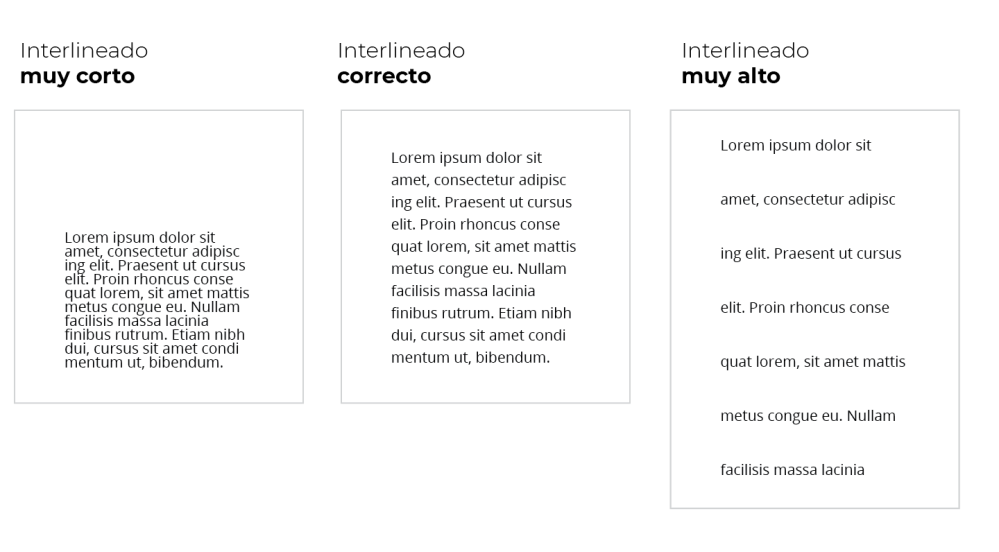
Interlineado
El alto de línea o interlineado, es un término muy común que significa el espacio entre líneas de texto individuales. La altura de la línea es otro factor en la legibilidad del texto del cuerpo e incluso en los encabezados. La altura de línea suficiente es especialmente importante en el diseño web y en el diseño editorial, porque hace que al texto se pueda realizar una rápida revisión o bien una detenida lectura. Una altura de la línea muy corta hará que los usuarios escudriñen mientras leen. Si es demasiado grande, un solo cuerpo de texto parecerá ser más de uno.

Interletrado
El espaciado entre letras o interletrado, al igual que la altura de línea, afecta la legibilidad en la tipografía tanto web como impresa. El espacio entre letras es, como su nombre lo sugiere, el espacio entre cada letra en palabras. En el diseño de encabezados, el espaciado de letras negativas es una técnica común para agregar una sensación más divertida al diseño, pero nunca debe usarse en cuerpo de texto. En cualquier texto, el espaciado entre letras es un factor obvio de legibilidad. A este respecto, he platicado un poco más en mi artículo anterior sobre traking y kerning.
Longitud de línea
La longitud de línea a menudo se pasa por alto en la tipografía web, pero no debería ser. La longitud de la línea es, por supuesto, el número de palabras por línea. Una buena longitud de línea es aquella que permite que los ojos del lector fluyan desde el final de una línea hasta el comienzo de la siguiente muy fácilmente y de forma natural.

6 Comentarios Agrega el tuyo